こんな疑問に答える記事です。

Webライティングの大まかな流れから、5つの各ステップでやることやコツについて解説していきます。
これからWebライティングをやろうとしている人に向けての記事です。
もくじ
Webライティングの大まかな流れ
自分が依頼を受けて、記事を作成するまでの大まかな流れについて説明します。
多くの依頼は、執筆するキーワードだけをもらってからスタートします。
以下のWebライティングの大まかな流れも、キーワードだけをもらった状態からスタートすることを前提とするものです。
- リサーチ
- 構成作成
- 執筆
- 校正
- 納品
Webライティングの仕事を開始する以前から、ブログ記事は書いていました。

当時は、いきなり執筆から開始することが多く、書いては消しを繰り返すため非常に時間がかかったものです。
今では、リサーチと構成作成をしっかりと行うことで、格段に執筆スピードが向上しています。
次の項目から、それぞれの段階でやること・コツについて解説していきます。
Webライティングの方法・コツ1:リサーチ編
リサーチの方法、何を考えているか、リサーチのコツ、といった部分を解説します。
リサーチには時間をかけすぎない
基本的に、リサーチにはあまり時間をかけません。
なぜなら、リサーチは検索意図・ユーザーへのアプローチ方法を調べるだけであるべき、と考えているからです。
リサーチの中で「勉強」しようとすると時間がかかります。
自分の知識が足りない部分は、リサーチの前段階で勉強しておくべき、という考えですね。
キーワードの検索上位サイトを見る(見出しだけ)
検索上位サイトは、検索エンジンからユーザーの検索意図に応えることができるコンテンツだと判断されているはずです。
そのため、

を知るために、検索上位サイトの見出しだけを見ます。
記事の中身まで見てしまうと、時間がかかる上に執筆する内容が似通ってしまう可能性があります。
検索上位サイトの見出しを見る場合には、ラッコツールズがとても便利です。
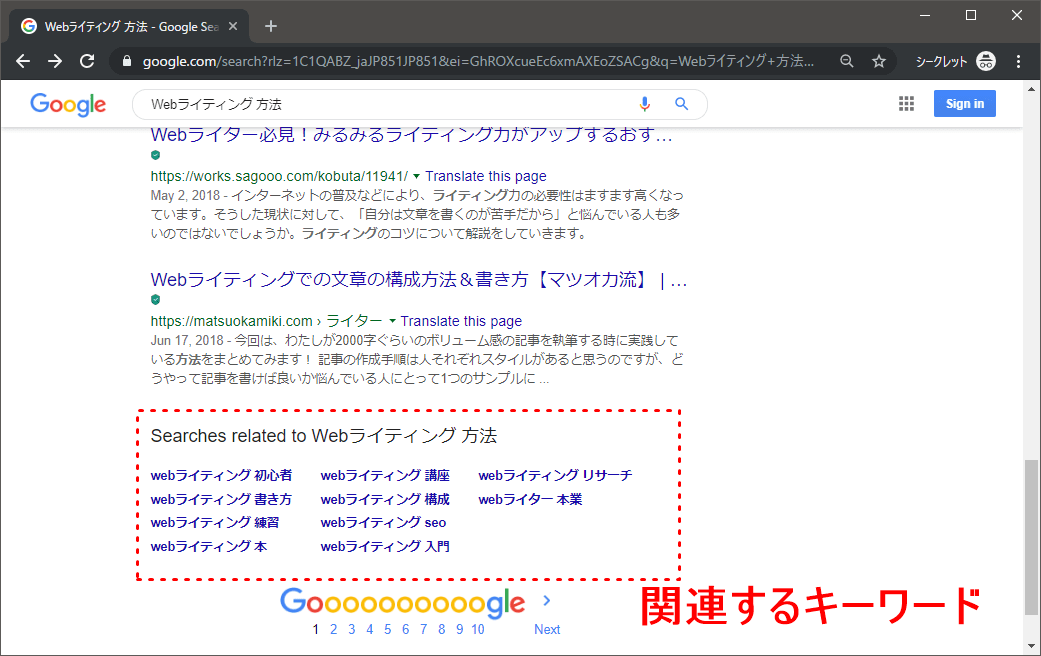
関連するキーワードを確認する
Google Chromeを使っている場合、「シークレットモード」で確認します。

シークレットモードは、Google Chrome上で[Ctrl + Shift + N]を入力することで開けます。
関連するキーワードは、検索結果の最下部に表示されるものです。

Googleの検索ページの最下部に表示される
検索キーワードと合わせて、関連キーワードの内容を見ることで、ユーザーの検索意図を想定しやすくなります。
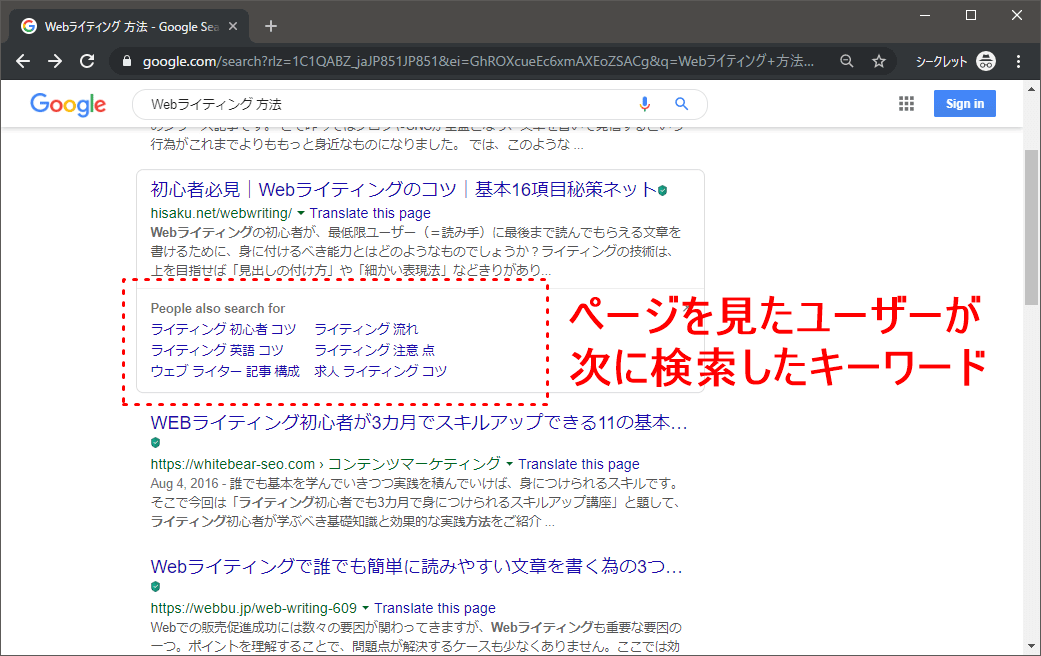
また、関連キーワードと合わせて、「他の人はこちらも検索」のキーワードも確認します。
記事を見たあと、「戻る」ボタンでブラウザバックすると表示されるものです。

ユーザーが本当に欲しい情報が把握できる
「他の人はこちらも検索」キーワードを見る理由としては、ユーザーが本当に欲しい情報を把握するため。
ブラウザバックしてから表示される項目であるため、ユーザーとしては、

と考えている可能性があります。
検索上位サイトの中でも、ユーザーが求めている情報が無い場合は結構ありますよね。
検索上位サイトが網羅できていない、ユーザーが求めている情報を執筆するためにも、

と考えています。
ユーザーの検索意図、ペルソナを仮定する
検索上位サイトの見出しを眺めていれば、検索キーワードに対するユーザーの検索意図が見えてきます。
合わせて、見えてきた検索意図に対して、どのようなユーザーが検索しているのか、についても見えてきますね。
たとえば、「AI 学習方法」というキーワードで、検索意図とペルソナを想定した結果です。
- AIについて学習する方法が知りたい:AIプログラミングがしたい人
- AIが学習する方法を知りたい:AIの学習アルゴリズムを勉強したい人

ペルソナはもっと明確にしたほうが良いですが、ここでは簡単に記載します。
ユーザーの検索意図とペルソナを仮定することで、今後の作業を進めやすくなります。
Webライティングの方法・コツ2:構成作成編
リサーチした内容を元に、構成を作成していきます。
構成をしっかり作成すると、格段に執筆しやすくなるので、かなり力を入れて対応する部分です。
検索上位サイトの構成を網羅する(網羅性SEO)
検索上位サイトは、検索エンジンから評価されている記事ですので、参考にしない手はありません。
とはいえ、当たり前ですが記事内容を拝借することはしません。

Web上の記事にだって著作権はありますし、コピーコンテンツは意味がない上にペナルティまで受ける可能性があります。
あくまでも、「ユーザーへのアプローチ方法」を参考にする程度に留めます。
詳しいことは、ラッコツールズの使い方の記事でも解説していますので、こちらも参考にしてください。
大見出し(H2)にはキーワードを含める
大見出し(H2)には、なるべく検索キーワードを含めるようにしています。
検索エンジンに、検索キーワードに沿った記事を書いていることをアピールするためですね。
しかし、文章が変になるぐらいならキーワードは含めないほうが良いです。
執筆する記事は、検索エンジンに向けたものではなく、ユーザー(読者)に向けて書くものだからです。

SEOの観点から、なるべく含めるようにしていますが、一番はユーザーにとって分かりやすいかどうか、であると考えています。
小見出し(H3)まで作成する
大見出しを作成したら、小見出し(H3)まで作成します。
構成を作成する段階で何を書くかは、ほぼ決めてしまうからですね。
小見出しまで構成を作成すると、記事の内容はほぼわかるようになります。

Webライティングの仕事では、構成案を作成して、クライアントからOKを貰ったあとに執筆することが多いです。(自分は)
そのため、どのような内容になるか、クライアントが分かりやすいように小見出しまで作成します。
小見出しまで作成すると、項目ごとに何を書けばよいか、全体的に何文字程度になりそうか、といったこともわかりますので、自分のためにもなります。
見出しだけで内容が把握できるようにする
構成を作成する中で、最も意識している部分です。
検索して記事に訪れたユーザーは、まず最初に「目次」をみて、自分が読むべき記事かどうかを判断することが多いでしょう。
そのため、見出しだけで内容が把握できるように作れば、ユーザーに読んでもらえる確率が増えると考えます。
見出しには、基本的に疑問形を使わないように意識しています。
よっぽどユーザーの興味を引く疑問形であれば、読んでもらえるでしょうが、ユーザーが知りたいのは「結論」のはずです。

と思ってもらえるように、構成を作成することを意識しています。
Webライティングの方法・コツ3:執筆編
執筆はライティングのメインの部分ですが、何を考えているか/意識しているか、執筆時のコツについて解説します。
まずは書き上げる!
とにかく書き上げること。執筆時は迷わないように意識しています。

極論を言ってしまえば、ちゃんとした文章になっていなくても良いです。
構成に沿って、伝えるべきことを書き連ねていき、校正の段階で文章としておかしい部分を修正すれば良いと考えます。
人間は基本的にマルチタスクできない生き物です。
マルチタスクができているように見えても、シングルタスクを素早く切り替えているだけであることがほとんどでしょう。

執筆の段階では、最終的な読ませる文章ではなく、必要な情報を書くことに専念すると執筆スピードが向上します。
語尾の繰り返しに気をつける
この辺りも推敲のときにやればよいのですが、気をつけるべきこととして書きます。
同じ語尾が繰り返されると、文章のリズムが悪く、幼稚な印象を受けますね。
語尾が「です」「です」「です」と繰り返されると、違和感がありますよね。
語尾を「です」「ます」「です」にするだけでも、だいぶ印象は変わります。

文章を曖昧にしない:言い切る
Webライティングの仕事をはじめてから意識するようになった部分です。
Webライティングを始めるまでは、「思います」や「と言われています」といった書き方をすることがよくありました。
しかし、Webライティングでは「正しい情報を伝える」ことを意識しないといけません。
「思います」や「と言われています」といった言葉は、無責任な言葉ですよね。


自分は「思います」や「と言われています」といった文章には、こんな印象を受けます。
何の説得力もないし、信用できません。
しっかりとした情報源をもとに、裏付けされた情報を伝えるのであれば、言い切れるはずです。

何の根拠もない言い切りはどうかと思いますが、きちんとした根拠も合わせて述べることができれば、説得力が出てきます。
情報源に関しては、こちらの記事も参考にしてみてください。
主語はできるだけ省かない
何について書いているのかを分かりやすくするためには、主語をきちんと書いたほうが良いです。
日本人は主語を省略しがちなので、最初は意識しておかないと、しらずしらずのうちに抜けてしまいます。
また、検索キーワードに沿った記事を書いている場合、主語として検索キーワードが当てはまる事がよくあります。
記事の中で、検索キーワードを自然な形で多く使用することは、SEO的にも効果が期待できますね。

また、指示代名詞もなるべく使用しない。
指示代名詞は「これ」「それ」「あれ」などですね。
多用すると読み進めていく中で、

なんてことになりかねません。
主語は指示代名詞にせず、名詞で記載することを気をつけています。
画像選定は最後にやる
Webライティングの仕事の中では、画像の選定を依頼されることもよくありますね。
自身のブログ記事を作成するときも同様ですが、画像選定は最後にまとめて行います。
理由としては、執筆途中で「画像の選定」という割り込みタスクを入れると、単純に執筆スピードが激減します。
書いている途中で画像を入れたいと思ったら、マークだけつけて、まずは記事を書き上げてしまいましょう。

画像選定の際には、著作権にも注意しないといけません。
商用利用可能なフリー素材サイトから、画像を用意することをオススメします。
Webライティングの方法・コツ4:校正編
執筆が完了したら、必ず行うことが校正です。
校正は、文章の誤りや表現のチェックをして直すことを表します。
どれだけ気をつけても、執筆した記事にはどこかしら問題がある場合が多いので、校正は必ず行うようにしましょう。
ツールを使ってタイポ、誤字脱字を確認
タイポは、タイピングミス・書き間違いのことです。
最も多いタイポは、変換ミスですね。
誤)構成は、文章の謝りや表現のチェックをして、習性すること。
気づかないうちに誤って変換してしまっていることは多いので、ツールを使ってざっとひととおり確認してしまいます。
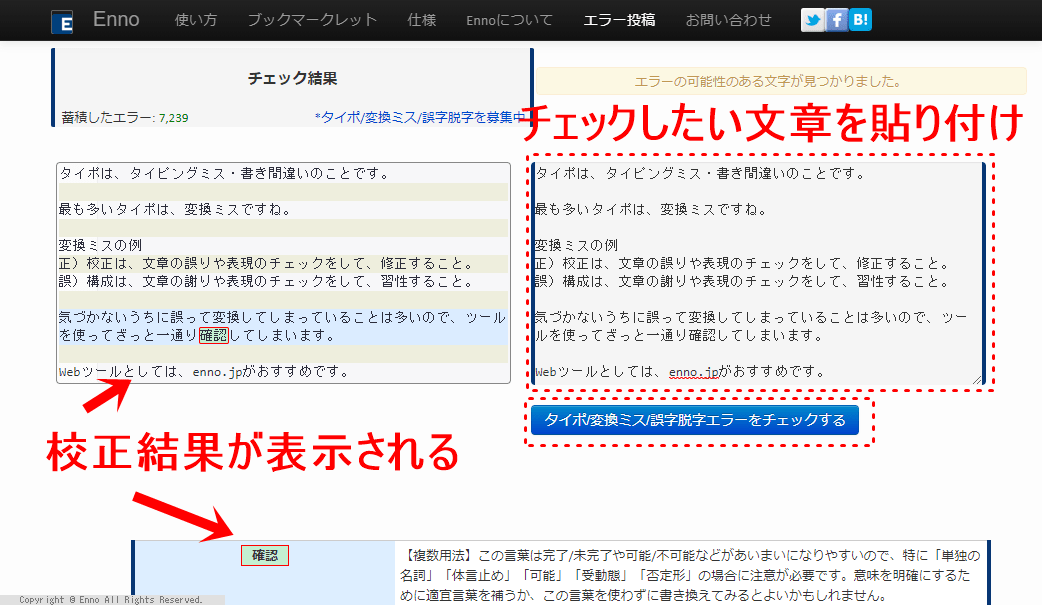
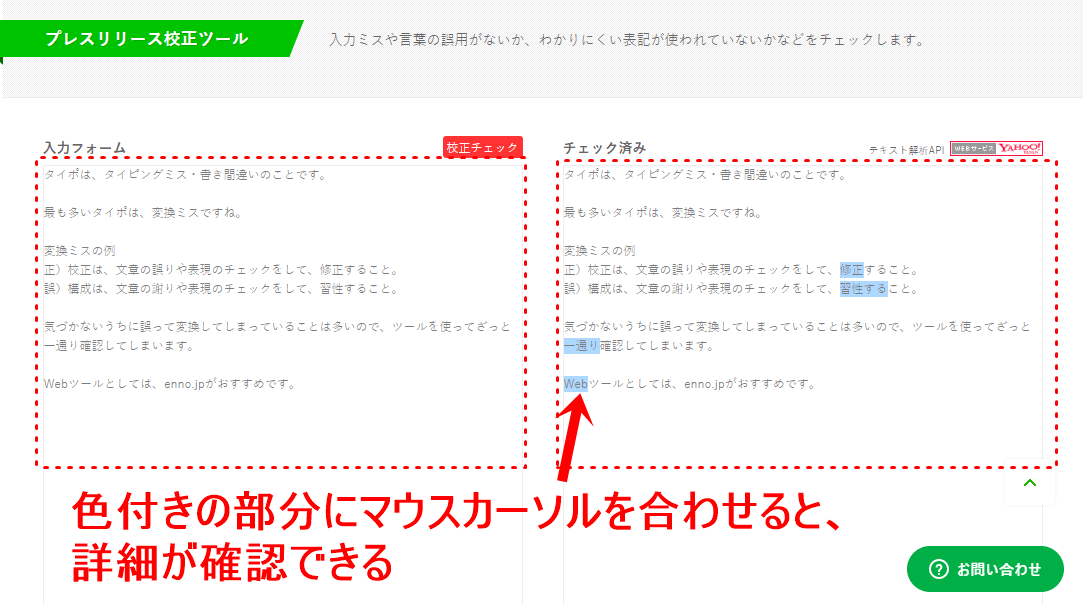
Webツールとしては、enno.jpやプレスリリース構成ツールを使っています。

enno.jpでの校正チェック

プレスリリース校正ツールでの構成チェック
画像を見ればわかりますが、誤字脱字を100%検出できるわけではないので、自分の目で確認することが大事です。

表記のゆれを確認
記事の中で、表記が統一されていないと、なんだか不安になりませんか?
ユーザービリティーが高いホームページは、ユーザの離脱率が30%も減ることが分かっています。
30%のユーザを多いと見るか、少ないと見るかはあなた次第です。
※内容はテキトーに書いてます。

なんてことになりかねません。
英数字は半角/全角で統一する、名詞は統一するだけでも、記事全体の統一感が出て信頼度も上がります。
ユーザビリティが高いWebサイトは、ユーザの離脱率が30%も減ることが分かっています。
30%のユーザを多いと見るか、少ないと見るかはあなた次第です。
※内容はテキトーに書いてます。

ちなみに、場合によって名詞はあえて表現を散らすことがあります。
例えば、「Amazon」と「アマゾン」を1記事内であえて併用するとか。
理由としては、検索キーワードとしての「Amazon」と「アマゾン」は、どちらも考えられるため、両方に対応するためです。

コピーコンテンツチェックをする
クライアントに納品する記事は、必ずコピーコンテンツのチェックをしています。
自分ではオリジナルで書いたつもりでも、検索エンジンにコピーコンテンツと判定されてしまうと、クライアントのメディアがペナルティを受ける可能性があります。
クラウドソーシング経由で依頼されたWebライティングの仕事は、コピーコンテンツのチェックを義務付けているクライアントも多いものです。
クライアントから言われずとも、自らコピーコンテンツのチェックを行う習慣を身に着けておくと良いでしょう。
コピーコンテンツのチェックに関する詳細は、こちらの記事を参照してください。
PCビューとスマホビューで目視確認
多くの人はパソコンで記事を執筆すると思いますが、出来上がった記事は、スマホビューでも確認しましょう。
スマホビューで確認する理由としては、
- ユーザーの多く(約7割)はスマホだから
- スマホでの見え方はPCビューと大きく異るから
- 記事の校正を新たな視点でできるから
といった理由が挙げられます。
ユーザーの約7割がスマホというのは、このサイトや趣味で作っているブログのアクセス状況から判断しています。
また、インターネット上のさまざまな情報を見ても、スマホユーザーがパソコンユーザーを上回っていることは明らかです。
総務省の「令和元年版情報通信白書」によれば、個人のインターネット利用率はパソコンが48.2%、スマホが59.5%との調査報告があります。
スマホはパソコンよりも表示範囲が狭く、PCビューでは見やすくても、スマホビューでは文字が詰まっていて見づらい、なんてこともよくあります。

最後に、校正に関してですが、同じ画面で何度も同じ文章を見ることは苦痛であり、誤りを見逃しがちです。
そこで、スマホビューに変更することで、新しい気持ちで校正を進めることができます。

という人にこそ、試してみて欲しい方法です。
Webライティングの方法・コツ5:納品
記事が完成したら納品です。
納品に関しては、クライアントに応じて変わるため、あまり書くことはないのですが1点だけ。

「誰が」に関しては、メールでもコミュニケーションツールでも、明記しなくてもほぼ伝わります。
しかし、多くのライターを管理しているクライアントの場合は、名前をメッセージ内に明記したほうが親切であると考えます。
また、「何を」に関しても同様で、

と思っていても、クライアントは複数の案件を管理しているものですので、

なんてことになりかねません。
納品物の中身まで見ないと何の件かわからない、となるとクライアントの手間を増やすことになりますね。
自分は、納品するときにはだいたい次の例のとおりに納品しています。
(WordPress納品のときの例です)

依頼されていた記事を作成しましたので、ご確認お願いできますでしょうか。
(キーワード)
○○○○
(タイトル)
□□□□
(URL)
https://xxxxxxxxxxxxxxxxxxxxxxx
実際にリサーチする中で、構成案の△△が××であったため、☆☆に変更しました。
以上、宜しくお願いします。
すべてこの通りというわけではありませんが、クライアントにとって「あったらいいな」という情報を記載するよう心がけています。
まとめ:記事作成は準備が大切
結構な長文となってしまいましたが、自分がWebライティングの仕事を始めてから、今までに培った執筆方法やコツです。
特に執筆を開始するにあたり、リサーチや構成作成は重要であることが身にしみてわかりました。
ライティングのスピードを上げるために、少しずつ試行錯誤しながら方法は変更していますが、大まかな流れはこの記事のとおりです。
自分もまだまだペーペーのWebライターであるため、記事に書いてあるすべての内容を常に実践できているわけではありません。
しかし、意識するべきこととして、常に意識はしているつもりです。
この記事の内容は、これからもWebライティングを続ける中で、アップデートを続けていきたいと考えています。