「Webライティングで画像選定をしなくちゃいけないけど、どこから画像を持ってくればいい?」
この記事は、こんな疑問を持つあなたに向けたものです。
インターネットで検索すれば、画像はいくらでも出てきますが、記事に使っていいものかどうか悩むときはありませんか?
そんなときに便利なのが、無料で商用利用可能な素材を提供してくれる画像素材サイトです。
探せばいくらでも出てくるので、この記事ではWebライティングを行うにあたって、最低限知っておきたい画像素材サイトを紹介します。
画像素材サイトとあわせて、知っておくと便利な画像編集などのツールも紹介しますので、ぜひ一読ください。
もくじ
Webライティングにおける画像選定の注意点
インターネット上に公開されているものは、誰もが見れる状態でありコピーも簡単にできるため、勝手に使っても良いと思う人も少なくありません。
しかし、当たり前の話ですが、画像には基本的に著作権があります。
ですので勝手に画像を使ってはいけません。
「引用という形でなら、問題ないのでは?」
という意見もあると思いますが、線引がわりと難しいんですよね。
引用のルールは5つあり、次のとおりです。
1. 主従関係が明確であること(明確性)
2. 引用部分が他とはっきりと区別されていること(明瞭区別性)
3. 引用をする必要性があること(必要性)
4. 出典元が明記されていること(出典)
5. 改変しないこと
引用のルールさえ満たせば、問題ないとは思いますが、画像においては常にすべてを満たすことは難しいと考えます。
(アイキャッチなんかは、区別や出典元の明記が難しい。)
「じゃあ、全部自前で用意しなければならないの?」
と思う人もいるかも知れませんが、世の中には「勝手に使ってもいいよ」という画像を公開しているサイトもあるんです。
(ちょっと乱暴な言い方ですが)
商用利用可能なフリー素材であれば、著作者の許可が得られている、ということなので、引用のルールを気にせず利用できるというわけですね。
フリーで使える便利な画像素材サイト
自分が普段Webライティングをしている中で、よく使用する画像素材サイトを紹介します。
探せばいくらでも出てきますが、数が多くても迷うので、必要最小限ということで少なめに。
O-DAN(海外写真素材)
個人的にはここさえ抑えておけば、あとはもう別に無くてもいい、ってぐらい頻繁に使用してます。
O-DANはフリー画像素材を検索するためのサービスですが、1つで複数のサイトを検索できてめちゃくちゃ便利です。
32の海外写真素材サイトに対応していて、メジャーなサイトも含まれているので、基本的にこれだけ使っていればOK。
- Pixabay
- Unsplash
- Pexels
- Reshot
- StockSnap
検索キーワードは日本語で入力しても翻訳してから検索してくれるので、キーワードの英単語がわからなくても問題ありません。
画像選定時に画像素材サイトを複数使用している人は、まずはこのサイトを使ってみてください。
ぱくたそ(国内写真素材)
国内のフリー写真素材として、かなり有名な「ぱくたそ」です。
人物写真がとても使いやすいと思っていますが、最近ではライティングのジャンル的に個人的にはあまり利用していません。
しかし、ブログ記事を作成するときなどは、人物写真素材はシチュエーションをイメージしやすいので、非常に重宝しますね。
シンプルな人物写真も多いので、文字を装飾したりしてアイキャッチを作成するのに向いているかなと思ってます。
undraw
undrawは、おしゃれなベクター画像をSVG形式で入手できる画像素材サイトです。
使えるシーンは特別多いわけではないですが、ちょっとしたアクセントをつけたいときに重宝します。
あとundrawの画像は、テーマカラーを気軽に変更できる点が特徴です。
ヘッダーに色を変更するボタンがあるので、あなたの好きなカラーに変更した上で画像を入手できます。
ちなみにSVG形式は、PNGやJPEGと比べると非常に軽く、ロゴなどのベクター画像に適した形式です。
拡大縮小してもキレイに保存できるので、Web上で使用するのに適した画像形式と言えますね。
FLAT ICON DESIGN
FLAT ICON DESIGNは、名前の通りキレイなアイコン素材を提供しているサイトです。
アイコンなので、アイキャッチや見出しごとの箸休め的な画像の使い方はできませんが、説明画像などを作るときに使用しています。
16×16や32×32などのファビコンサイズから512×512の特大サイズまで用意されていて、JPEG・PNG・SVG形式で入手可能です。
ライティングのときには、文字だけでは伝わりづらいことを画像にして説明することがありますが、その際に画像をPNG形式で入手して、EXCELなんかで1枚絵に仕上げてます。
Web上でできる画像の編集などの便利ツール
画像素材サイトで画像を入手したあとに手を加えたり、そもそも新規で画像を作りたい時があります。
ほかにも、入手した画像を圧縮してファイルサイズを小さくしたいときもありますね。
そんなときに使用するツールを紹介していきます。
compressjpeg(画像の圧縮)
compressjpegは、オンライン上でJPEG画像を圧縮してくれるサービスです。
画質を悪くすること無く圧縮できるので、WordPressで直接入稿するときには重宝しています。
PNG形式の圧縮にも対応しており、PNG画像の場合はcompresspngを使います。
SVG形式の画像をPNG形式に変換するSVG to PNGもよく使うサービスの一つですね。
Canva(画像の作成・編集)
Canvaも有名ですが、簡単におしゃれな画像を制作できるWebツールです。
ブラウザだけで画像を制作できる上に、スマホでも専用のアプリがあるのでいつでもどこでも画像製作可能。
今のところ、自分はExcelで全部済ませてしまっているので、Canvaも使い方も勉強して使えるようにしていきたいですね。
Vectr(ベクター画像の作成)
Vectrはベクター画像を作成するためのWebツールです。
こちらもそんなに頻繁に使うツールではないですが、たまにベクター画像を作りたくなるので、そのときに使ってます。
フリーハンドで絵を書くわけではないため、線がきれいな絵を書きたいときに使うといいかなと思います。
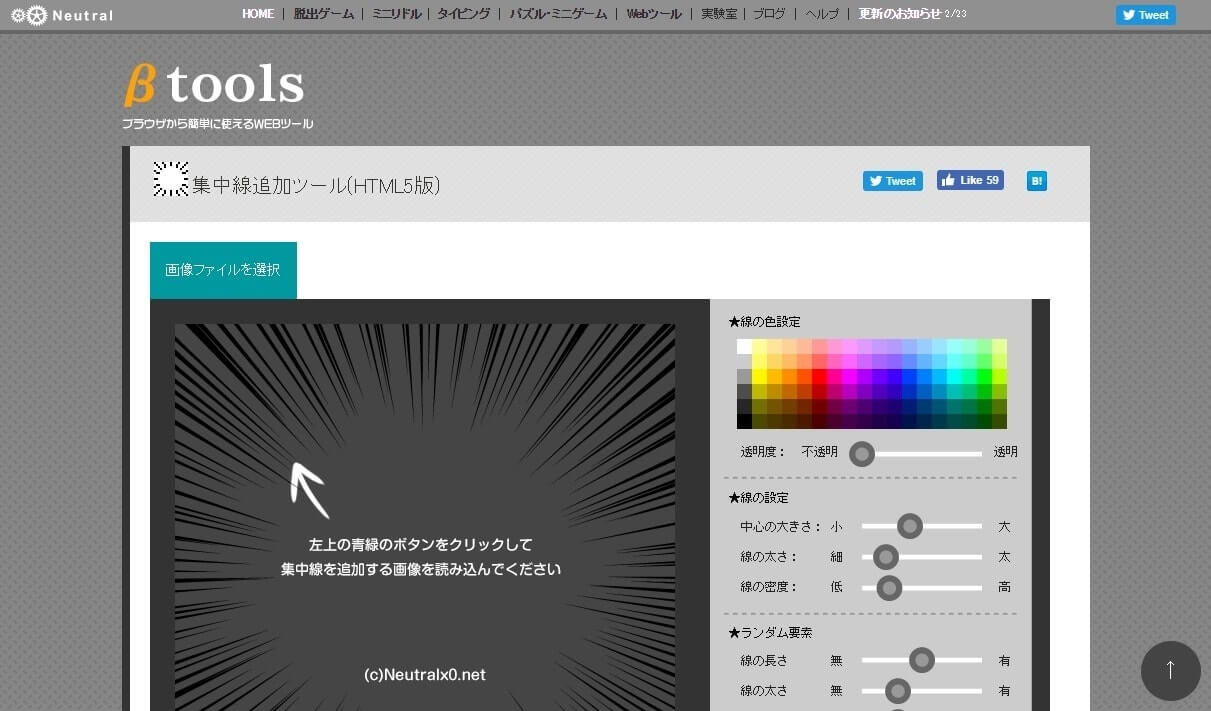
集中線追加ツール(画像の修正)
集中線追加ツールはメインに使うことはありませんが、たまにちょっとしたアクセントを付けたいときに使用してます。
マンガの集中線を画像に追加できるので、ネタ画像とか作りやすいですね。
こんなのもあるよ、程度に紹介しておきます。
まとめ:紹介したのはほんの一部だけどこれだけでも十分
画像の素材サイトももっとありますし、画像処理に便利なWebツールももっとあります。
しかし、ここで紹介したサイトを使えば、ほとんどのライティングには事足りることでしょう。
実際、自分の場合もO-DANをメインに使って、ほかのサイトはほとんど使っていないものもあります。
まずは紹介したサイトを使ってみて、その後に自分なりに色々なサイトを探してみてください。