こんにちは。
WordPressを使えるようにしたはいいけど、次に何をしたらいいのかわからない、自分の最初はそうでした。
更新日時点で調査して実際に適用しているカスタマイズについて書いていきます!
*自分用のメモとしても随時更新していけたらいいな~と思ってます
もくじ
まずはテーマを適用しよう
テーマってなに?
テーマとは簡単に言うとサイトを着せ替えするための「テンプレート」です。
テーマを適用するだけできれいなデザインでサイトを表示してくれます。
WordPressのテーマは有料のものから無料のものまで多数存在しており、様々な用途に合わせてテーマを変更していきますが、今回は無料の「Cocoon」を利用したいと思います。
Cocoonってなに?
Cocoon(コクーン)は、有名なSimplicityの次期バージョンとしてわいひらさんによって開発されている無料でありながら高機能かつシンプルなテーマです!
Cocoonは現在開発中(2018/04/30時点)のテンプレートであるため、一部不具合が残っている可能性がありますので、利用の際はその点を留意する必要がありますが、Simplicityを使っていた身からすれば、現在のWeb事情に沿って開発されているCocoonを適用したいと考えましたので、こちらを利用しています。
利用することはもちろん可能ですが、前述のとおり開発中ということもあり、公式サイトでユーザ登録してから利用する必要があります。
https://wp-cocoon.com/
個人的にCocoonに決めた理由としては以下の通りです。
- Simplicityから引き続き非常にシンプル
- 目次機能がプラグインなしで利用可能
- 吹き出し機能がプラグインなしで利用可能
- 内部SEO施策済みで、完全レスポンシブスタイル
- これからのWordPressテーマ分野でシェアを拡大する見込み大
利用する場合は子テーマも一緒に適用
元になるテーマ(親テーマ)だけで利用することはもちろん可能ですが、テーマを入れた後に必ず自分自身でカスタマイズを加えていくことになります。
その場合に親テーマに直接カスタマイズを加えていると、バージョンアップなどでカスタマイズ内容が消えてしまう可能性が出てきます。
それを回避するために、親テーマとは別で子テーマを導入し、カスタマイズは子テーマに実施することにより、親テーマをバージョンアップしても、カスタマイズをやり直す必要がなくなるメリットがあります。
これはどんなテーマを使う場合も同じなので、テーマ導入の際は必ず子テーマを導入しましょう。
テーマの導入方法
実際にテーマを導入してみましょう。
ここでは、Cocoonのテーマと子テーマをダウンロード済みの前提で進めます。
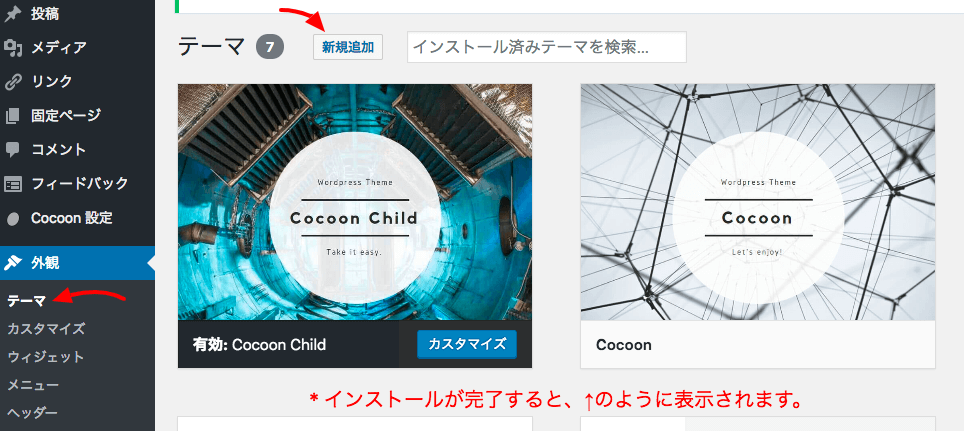
WordPressにログインして概観 -> テーマを選択します。その後、新規追加ボタンをクリック

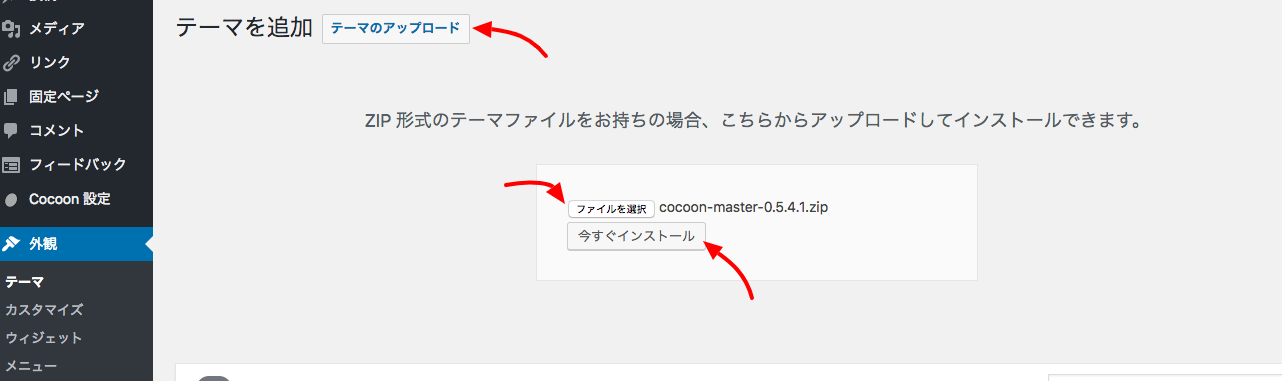
テーマを追加の横にあるテーマのアップロードボタンを押して、ファイルを選択ボタンをクリック
テーマのファイルが表示されていることを確認して、今すぐインストールボタンをクリック 
子テーマも忘れずにインストールしてくださいね。
子テーマ(Cocoon Child)を有効化して完了です。
パーマリンク設定をしよう
パーマリンクってなに?
パーマリンクとは、ブログの個々の投稿、カテゴリーなどの投稿一覧ページへの恒久的(半永久的)な URL です。
WordPressでは、デフォルトだと記事ごとに一意の番号が割り振られるのですが、それを人にわかりやすいURLに変更できますよってことです(ざっくり)
(例)
設定前)https://gorogolog.info/?p=123
設定後)https://gorogolog.info/category/article/
パーマリンクを設定することによって、Googleなどの検索サイトで用いられるクローラが巡回しやすくなり、SEO的にも強くなりますので積極的に導入しましょう。
また、記事の投稿後でもパーマリンクは設定できますが、一つずつ手で修正しないといけなくなり、めんどくさい作業が増えてしまいますので、最初に設定することをオススメします。
パーマリンクの設定方法
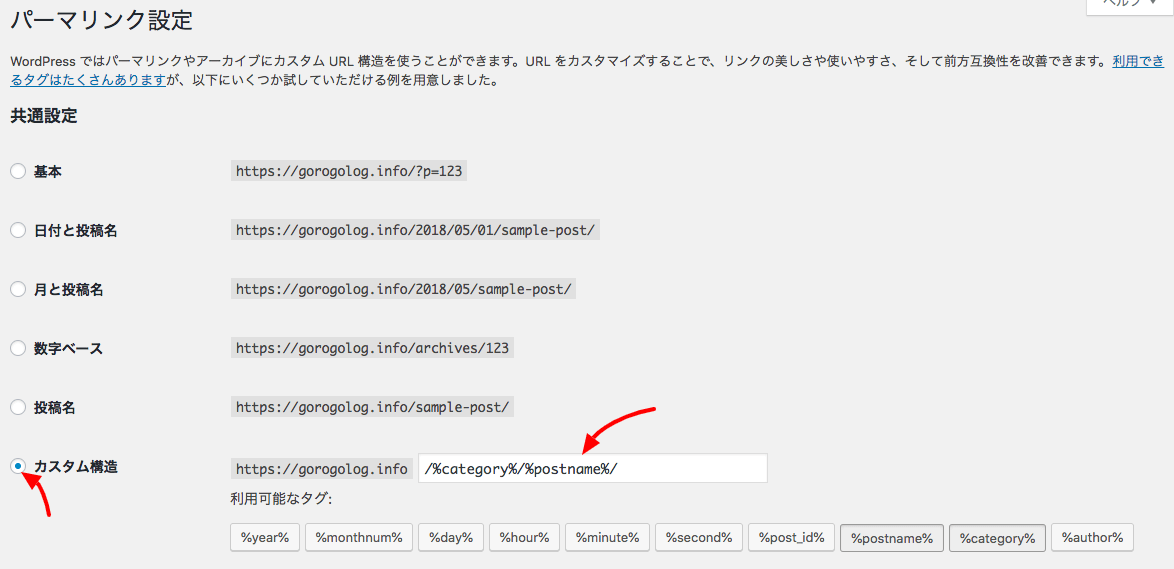
WordPressにログイン後、設定 -> パーマリンク設定をクリック
共有設定のカスタム設定を選択し、画像の通りに入力します。
もちろん、任意に自身で変えてもらってもOKです。

最後に変更を保存ボタンをクリック
これで完了です!
プラグインを導入しよう
プラグインはWordPress をより便利に使うためのものです。
公式でおすすめされているものがほとんどですが、入れたものを書いていきます。
セキュリティ系プラグイン
Akismet Anti-Spam (アンチスパム)
コメントのスパムを防いでくれるプラグインです。
有効にした後、アクティベートするためにユーザ登録が必要ですが、コメントがスパムだらけになってしまう前に対策しておきましょう!
SiteGuard WP Plugin
Cocoon公式オススメ
国産のセキュリティプラグインです。
WordPressのログインページは、「http://サイト名/wp-login.php」がデフォルトなのですが、誰でもアクセスできてしまいます。
もちろん、ログインするにはユーザ名とパスワードが必要になりますが、ログインページは自分以外に見せる必要はないですよね?
このプラグインは入れるだけで自動的にログインページを生成してくれて、画像認証機能も追加してくれます。
キャッシュ系プラグイン(高速化)
001 Prime Strategy Translate Accelerator
日本語でWordPressを利用する場合、英語と日本語を対訳させるja.moというファイルを読み込んでいるらしいのですが、その読み込みを早くすることで全体的に高速化を図るといったものらしいです。
とりあえず入れておいて損はなさそうなので、入れました。
Compress JPEG & PNG images
JPEGやPNGの画像を最適化してくれるプラグインです。
画像を多用する場合は、入れた方が好ましいと思いましたので入れています。
*画像をアップロードするたびに結構時間がかかるので、別のものに変えようか検討中です。(18/05/01)
その他プラグイン
Jetpack by WordPress.com
Cocoon公式オススメ
Cocoonのアクセス状況を表示する機能は、Jetpackの統計情報機能を利用しているみたいです。
他にも便利な機能があるみたいですが、よくわかってないw
Google XML Sitemaps
Cocoon公式オススメ
XMLサイトマップを作ってくれるプラグイン。
作ったサイトマップをGoogle Search ConsoleからGoogleのクローラに伝えることによって巡回してもらいやすくなるらしいです。
WebSub/PubSubHubbub
Cocoon公式オススメ
自分が書いた記事のURLを検索エンジンにプッシュして、インデックスを作成してもらうようにするためのプラグイン。
入れておくと少しSEO的に強くなるかな、ぐらいの感じで入れてます。
Broken Link Checker
リンク切れをチェックしてくれるプラグイン。
リンク切れがあるとやっぱり気持ち悪いので、チェックしてもらうようにしてます。
プラグインの導入方法
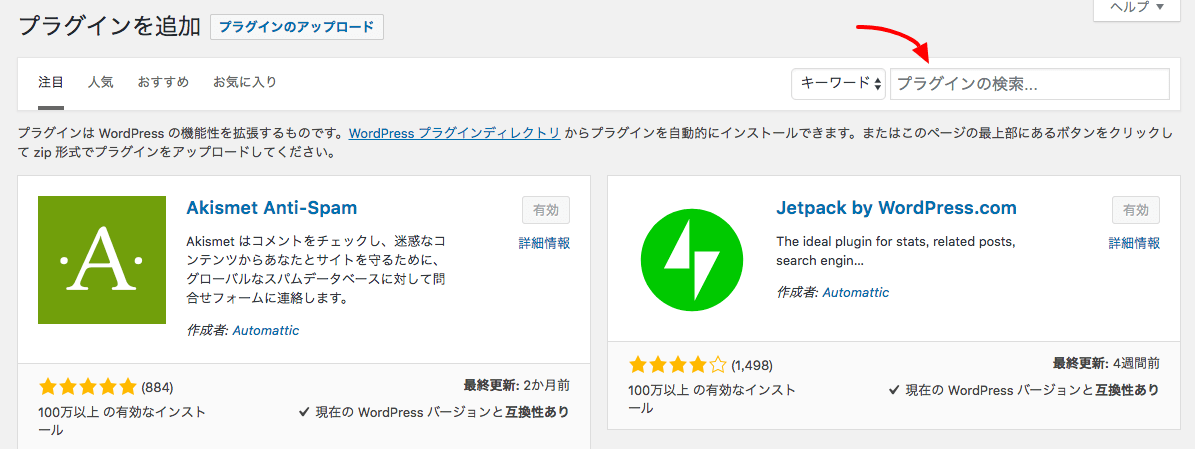
WordPressにログインして、プラグイン -> 新規追加をクリック
プラグインの検索...ボックスに導入したいプラグインの名前を入れます。

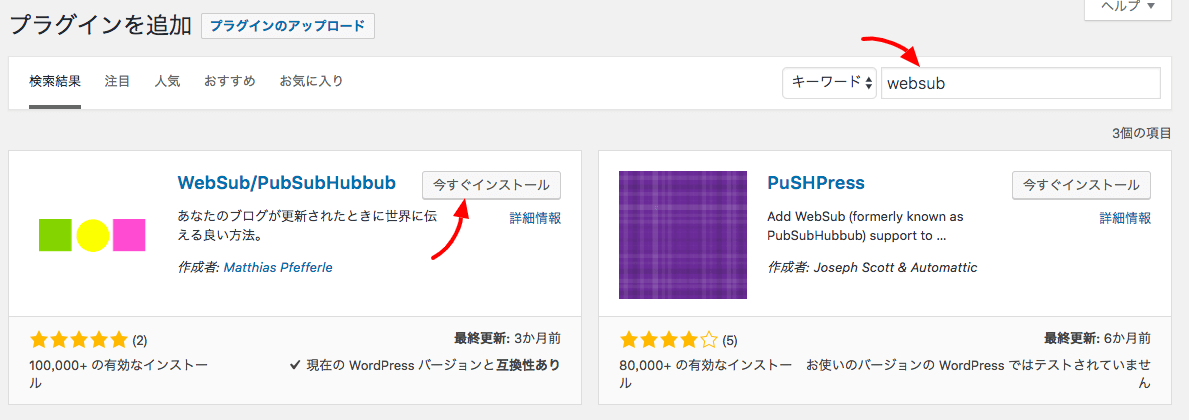
ここでは、WebSub/PubSubHubbubを例にします。
プラグイン名の一部だけでも検索できます。
表示されたプラグインの今すぐインストールボタンをクリック

インストールが完了したら、有効化ボタンをクリック

これで完了です。
プラグインによっては設定ページで有効にするなどの設定を行わないといけないものもありますので、インストール後は一度プラグインの設定ページを確認しましょう。
まとめ
ちょっと長くなりましたが、自分がWordPressを導入してから行ったカスタマイズをざっくりとまとめました。
結構時間がかかりますが、HTMLからCSSから~と一からすべてを自分自身で構築する事を考えれば、これだけのことで人に見せることができるだけのサイトが作れるので、WordPressってすごいですね~。
そしてテーマ、プラグインを開発してくださっている皆様にはほんとに助けられています・・・!
少しでも参考になれば幸いです~。